BOSE CHALLENGE - UC Berkeley - 10/16/18
BACKGROUND
The Bose Challenge helps to amplify your skills in support of your future career, develop a real-world portfolio project, and win prizes and experiences! Bose wants to empower students to learn about audio augmented reality and design meaningful experiences around it. Bose AR is a new audio augmented reality technology and platform that makes it possible to superimpose sound on top of the real world. With AR, novel experiences for music, communicating, learning, traveling, and more are possible.
Students work in interdisciplinary teams (including content creators, designers, engineers, business leaders, and more!) to gain real-world experience designing for AR, explore how companies actually develop products, and develop their professional networks. Teams will be formed at the kick-off event. All student teams attending the 3 hour kickoff event will receive Bose hardware*. If your team still needs hardware, contact Julia@realindustry.org. Over the following 2 weeks, students can use Bose hardware to explore a problem or opportunity, build something, and communicate the engineering and business value behind their accomplishments.
THE CHALLENGE: How might we use sound-based augmented reality to improve our lives?
Submit a 5-minute video submission that showcases your prototype for how we might use sound-based AR to improve our daily lives.
Students may work in teams (up to 5 people max) to ideate, design, mockup, and prototype on any platform - but it must use at least 1 Bose product.
Kick-off event: Tuesday, October 16th, 2018, 6:00 PM - 9:00 PM PT
Submissions due: Thursday, October 30th, 2018, 11:59 PM PT
Prizes:
Each member of the winning team (up to 5 people) will receive Bose AR glasses (fulfilled in Jan 2019)
Winning teams will have an opportunity to present their submissions to Bose leadership
Rules:
Your design must leverage the provided Bose products (including experiences using Bose AR Composer)
Your design must use a user’s location or head movement
You are strongly encouraged to work in interdisciplinary teams (max team size: 5)
Participants must be enrolled undergraduate or graduate students at a university.
Tools:
Wearable SDK: Access sensor data, buttons, microphone on bose products
The Wearable SDK allows mobile applications to pair with new generation of Bose wearables and headphones and access: product sensor data (accelerometer, gyroscope), head orientation / direction, gesture and button recognition (nods, shakes, taps), and microphone.
Compatible with iOS apps only (for now).
To access:
Access to the SDK is granted via GitHub.
First, you’ll need your GitHub handle / username. Create a free GitHub account if needed.
Signup for Bose Wearable SDK here: tinyurl.com/bose-ar-sdk
After a review and approval process (within 24 hours), you’ll will receive email notification and access to the Wearable SDK on GitHub.
UNITY PLUGIN
The Unity plugin enables Unity 3D to access sensors, buttons, and input from Bose wearables and headphones. Supports product sensor data (accelerometer, gyroscope), head orientation / direction, gesture and button recognition (nods, shakes, taps), and microphone.
To access: follow all steps for Wearable SDK above. Within 24 hours after you submit your request, you’ll receive an email link.
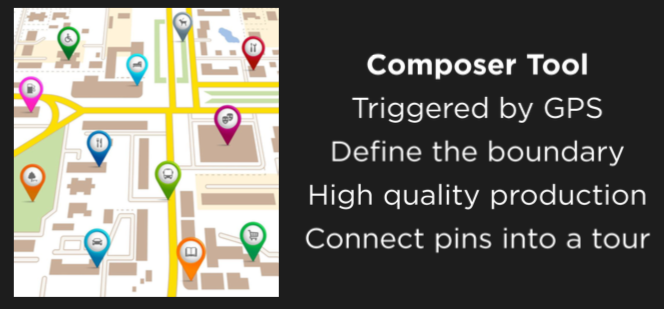
COMPOSER TOOL (OS X)
The Composer Tool is a Mac desktop application that allow you to create and publish geolocated audio “pins” or “tours”.
To access:
Sign up via tinyurl.com/bose-composer
Follow ALL instructions on your confirmation email. If you do not receive a confirmation email contact us on Slack.
First time opening instructions for AR Composer: In the Finder, locate the app you want to open. Don’t use Launchpad to do this. Launchpad doesn’t allow you to access the shortcut menu. Control-click the Bose AR Composer icon, then choose Open from the shortcut menu. Click Open. The app is saved as an exception to your security settings, and you can open it in the future by double-clicking it just as you can any registered app.
On your iOS device, download TestFlight and the Quesst app to test your tours on your mobile phone: https://testflight.apple.com/join/XzZ4J1fz
After downloading all the tools, launch the Composer tool and select Preferences from the menu bar. Login with your account credentials created in step 1. Make sure that the Selected Backend dropdown is set to Bose (this is the default setting).
Beta documentation: https://docs.detour.com/docs
Note: not all functionality described in these documents is currently supported.To upload tours, click Project -> Check in Revision, provide required information and check in your tour. Make sure that the Available for testing box is checked. Note: You need iOS device to test the app.
SUPPORT
Slack: For Wearable SDK, Unity, and AR Composer Tool questions.
Join the Bose Design Challenge 2018 Slack channel here. The channel will be monitored by Bose engineers throughout the challenge. You can post a question in the #general channel at any time and expect an answer within 24 hours.
New to Slack? Read the tutorial here.
Office hours (via Skype video conference):
Office hours provided you a chance to interact with Bose mentors, ask technical questions, and receive product support.
Friday October 19, 1-2PM PT - Add to Calendar
Join Skype Meeting: https://meet.lync.com/bosecorp/gg13801/C0LPPGMF
Trouble Joining? Try Skype Web App
Or join by phone, Toll number: +1 (929) 445-2229, Conference ID: 48417932
Wednesday October 24, 1-2PM PT - Add to Calendar
Join Skype Meeting: https://meet.lync.com/bosecorp/gg13801/25MR6WMF
Trouble Joining? Try Skype Web App
Or join by phone, Toll number: +1 (929) 445-2229, Conference ID: 75403776
For any questions on your team, logistics, submissions, or this online portal, email julia@realindustry.org
Submissions:
Students must BUILD and DEMONSTRATE a prototype addressing this challenge.
Demonstrations should be a 5-minute (maximum) video presentation.
Demonstration videos should include all of the following:
Explain and introduce your target user.
Explain your value proposition. (Who cares? What problem are your solving, or what opportunity are you creating?)
Explain your sound-based AR experience and how it uses sound-based augmented reality to improve our lives.
Explain and showcase what you built.
Explain the technology used to implement the design.
Optional: Explain any design considerations, validation, or testing you did on this user group.
Include all team members names, majors, and email addresses.
Tip: Spend 20% of your demonstration video introducing the user and problem you are solving, 60% of your video describing what you built and how it works, and 20% in other areas.
All submissions must be submitted on the form below by October 30th at 11:59 pm PT. Only the team captain is to submit a team's entry. Team limit is 5 people.
Judging Criteria
Innovation and inventiveness: How well does this new design “push the envelope” and enhance user experience?
Business case: How relevant is the problem and solution to the users?
Technical skills: How well does the team demonstrate technical skills and engineering best practices?
Creativity: How well does the entry reflect cleverness and originality of thought to support the challenge and add value?